В прошлых статьях вы научились делать вкладки для сайта на wordpressи drupal. И разобрались, какво вкладках разместить виджетысоциальных сетей.
Но порой требуется сделать самую простую вкладку с помощью связки html и css и разместить ее в любом месте страницы сайта независимо от того, какую cms используете.
В такой вкладке можно разместить любой контент или код. И для этого не придется подключать никаких дополнительных библиотек и скриптов – голые Html и css.
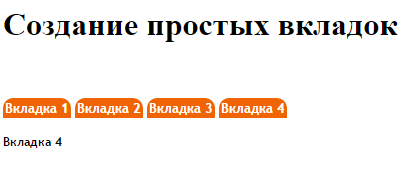
Пример html css вкладки на странице:

Создание вкладки html
1 шаг. Для табов пишем простой код:
Содержимое вкладки 1Содержимое вкладки 2Содержимое вкладки 3Содержимое вкладки 4
Создание css для новой html вкладки
2 шаг. Пишем стили для внешнего оформления.
В стилях можно менять что угодно и как угодно. В этом примере прописаны закругленные углы у табов. Если вам это не нужно, то просто удалите этот блок.
/* CSS Document */
.tabs {
opacity: 0;
visibility: hidden;
}
.tab{
position:absolute;
visibility: hidden;
z-index: 10;
color:#000;
font: bold 9pt arial;
}
.tabs:target+.tab {
opacity: 1;
visibility: visible; }
.tabsLink a{
background-color:#F06406;
padding:2px;
font: bold 10pt arial;
color:#fff;
text-decoration:none;
/* Начало закругленные табы */
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
/* Конец закругленные табы */
}
Как видите, вариантов создания обычных вкладок для скрытия контента в неактивных табах много. И это самый простой, делается за 5 минут.